サイト改善にはABテストは必須です。エンジニア工数を使わずに気軽にABテストができるツールとしては、Google オプティマイズ(Optimize)がおすすめです。Googleが提供しているので、Googleアナリティクスとの連携も簡単にできます。
気軽にできるとはいえ、ABテストを理解していないと無駄なABテストになりかねません。
Google オプティマイズの使い方やHow toについては、ヘルプやその他のブログ記事などにたくさん掲載されていますので、ここでは、ABテストの考え方の基礎、こういう場合はどういうABテストをすればよいか簡単に解説します。
ABテストの考え方
A/B テスト
パターン A がオリジナルです。B から n までの各パターンには、オリジナルと異なる 1 つ以上の要素が含まれます。また、ターゲット設定が可能(地域、行動、環境、ユーザーリスト)多変量テスト(MVT:マルチバリエイトテスト)
複数の要素を持つパターンを同時にテストして、最良の結果を得られる組み合わせを特定します。リダイレクト テスト
ページの要素ではなく、URL またはパスでパターンを特定します。デザインが大きく異なる 2 つのランディング ページや、全面的にデザイン変更したページをテストする場合にリダイレクト テストを使用します。
通常行うのはA/Bテスト。A/Bテストは A/B/nテスト。Aという既存UIにおいてBというエクスペリエンスを設定します。
- どっちがいいかわからないときの判断基準のひとつにする
- 部分最適が必要な時に一番効果を発揮する
ABテストでの仮説の立て方
最初に、仮設を立て、その仮説の精度を上げます。仮説の精度が低いものや根拠のないものは現状のものに悪影響を与えかねません。
そのページを見たユーザーの行動や心理を踏まえた打ち出し方を仮説として打ち出します。
どのような人に伝えたいのか(誰が困っているのか、誰にとって有益なのか)
どういう印象を持たせたいか(どう伝わってほしいのか、どう使って欲しいのか)
それがなぜ重要なのか(今必要なのはなぜか)
それをすることにより(改善改修することにより)どの数値があがるのか
上記を明確に決める(根拠や背景はカスタージャーニマップやペルソナ、ユーザーインタビューやCSの声、アナリティクスからのユーザーの行動などから決めるのがベスト)
※上記は企画を立案する際などにもとても重要な4項目です。
次にクリエイティブ(インターフェース)を設計します。この時点で上記の仮説が100%発揮できるインターフェースが必要となります。目的は一緒ですが、インターフェースの表現の仕方は異なり、その判断がつかない場合などにA/B テストをするのが有効だと私は考えます。
なので、インタラクションデザイナーにインターフェースを設計してもらうのがベストですが、
インターフェースを設計するインタラクションデザイナーがいなくても、Googleオプティマイズを使えば文言変更や追加、要素の順番の入れ替えなどは簡単にできます。
ABテストの注意点
2つ以上の要素を同時に変えない
例えば、同じパーツで2つの要素を同時に変えないということです。わかりやすくいうと、オリジナルはオレンジのボタンに資料請求 となっているのに対し、緑のボタンに無料で資料をもらう というふうにしないということです。色と文言という要素を変えてしまっているので、これでは何が良かったのか悪かったかの分析がしにくくなります。
例えば、アイキャッチ部分とコンバージョンエリアをそれぞれテストすることは、多変量テスト(MVT)で行えば可能です。
1日2日でテストをやめてしまう。
最低1週間以上は続けないと分析しにくいです。土日でアクセスが変わったりなど曜日によっての変動は各サイトによってそれぞれあると思います。
仮説に基づかずにテストをする
単なる思い付きや自分の好みなどでテストするのはやめたほうが良いです。インターフェースは仮説や戦略のものに作られているものなので、それを飛ばしてのデザインというのはあり得ないからです。
現状のサイトに影響なくテストを行うには
例えば、現状のサイトをAとして、試したいものをパターン1(バリアント)とします。オリジナル(50%の比重)vsパターン1(50%の比重)のABテストとなるのが基本です。
ABCテストはオリジナル(33%の比重)vsパターン1(33%の比重)vsパターン2(33%の比重)という考え方です。
現状のサイトに影響なく行いたいということで、オリジナルvsオリジナルvsパターン1にするという考え方はありません。
例えば、
オリジナル(90%の比重)vsオリジナル(5%の比重)vsパターン1(5%の比重)とする考え方です。結果は同じかもしれませんが、こうしてしまうと、ABCテストになってしまい、概念が変わってしまいます。
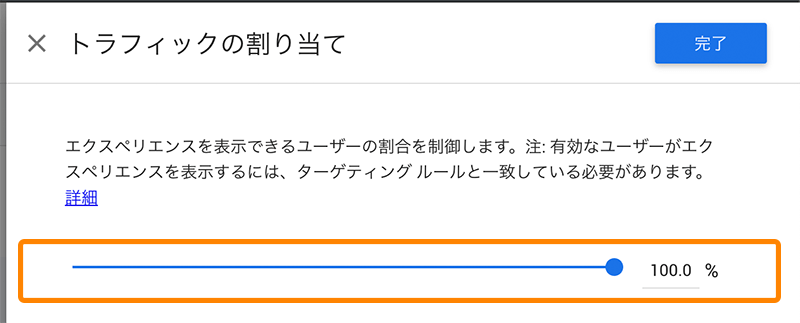
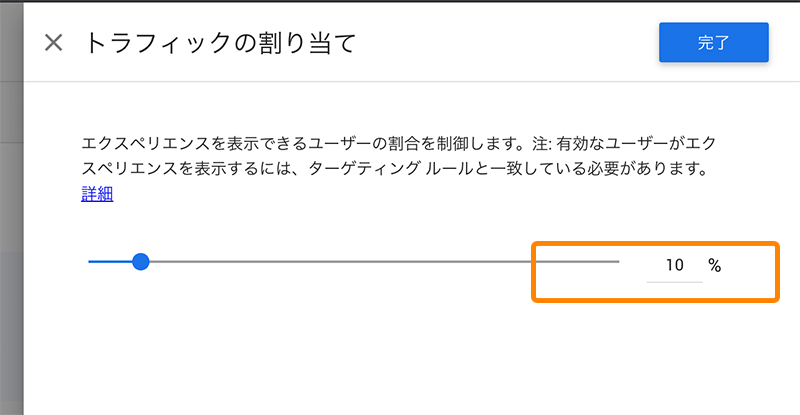
こうした場合は、設定の下の方にある「トラフィックの割り当て」を使って、テスト対象にするのを全体の10%にして、50%(実質全体の5%) vs 50%(実質全体の5%) でテストするのがわかりやすいと考えます。



ただ、現状サイトに影響がない分、5%ではなかなか判断となる結果が出せず、時間がかかります。
どのくらいのクリックが必要なのかは、そのサイトの規模により様々ですが、母数は多いほうがより正確な判断材料となるので、テスト期間と判断となる目安のクリック数などを決めた上でこのパーセントを増やしたり減らしたりすると良いと考えます。




コメント