デザインをする際、特にWebデザインやデジタルデザインの場合は、人間の目のしくみを知る必要があります。
なぜなら、デザインはコンテツに含まれる内容を的確にユーザーに伝えるためのものだからです。
人が情報を得るには見ることが重要です。(目の不自由な方には音声読み上げブラウザもありますので、きちんと読み上げられるかも重要です)
その見る仕組みを知ることで、デザイナーはユーザーの必要としている情報を的確に届けるように設計しなくてはならないのです。
他にも記憶のしくみなども必要です。記憶について別で触れるとして、ここでは、人間の目のしくみ、視覚機能について簡単に解説したいと考えます。
中心視と周辺視
視覚機能は、大きく中心視と周辺視の2つにわけれます。調べると結構難しい言葉で書いてあるので、簡単に説明します。
例1:新聞を開いた時に興味のある見出しを見つける前に、ざっと新聞全体を見ます。この全体を見て全体観をつかむのが周辺視。気になる見出しを見つけてそこに焦点を合わせるのが中心視。
例2:電車に座っていて向かいの人が気になり、その人に焦点を合わせるのが中心視。その間その人以外が真っ黒になって見えなくなるわけではなく、その両隣の人、窓に映る流れる景色なども見えているのが周辺視。
例3:家でテレビを見ているとして、テレビに焦点を合わせます。これが中心視。その間テレビの周りにあるものが周辺視。
なんとなくわかったでしょうか。焦点を合わせているところが中心視(中心視野)。その外側の視野が周辺視(周辺視野)。

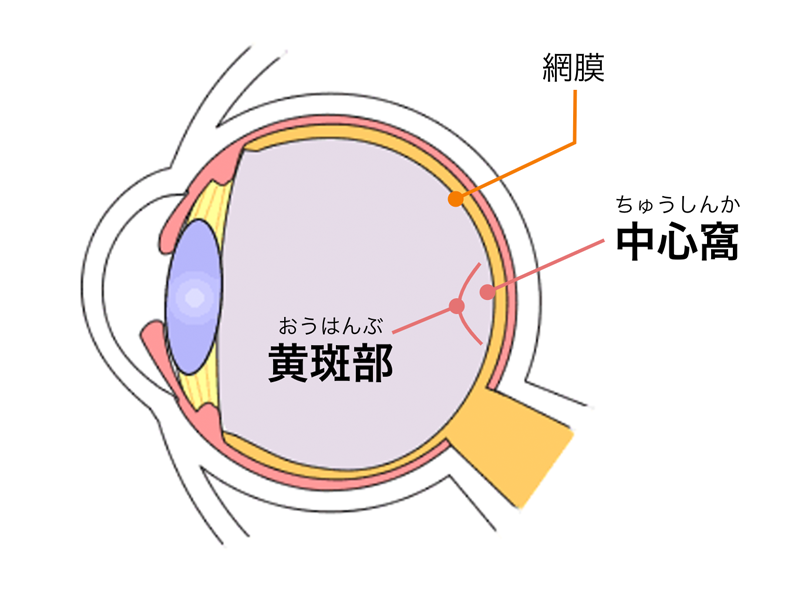
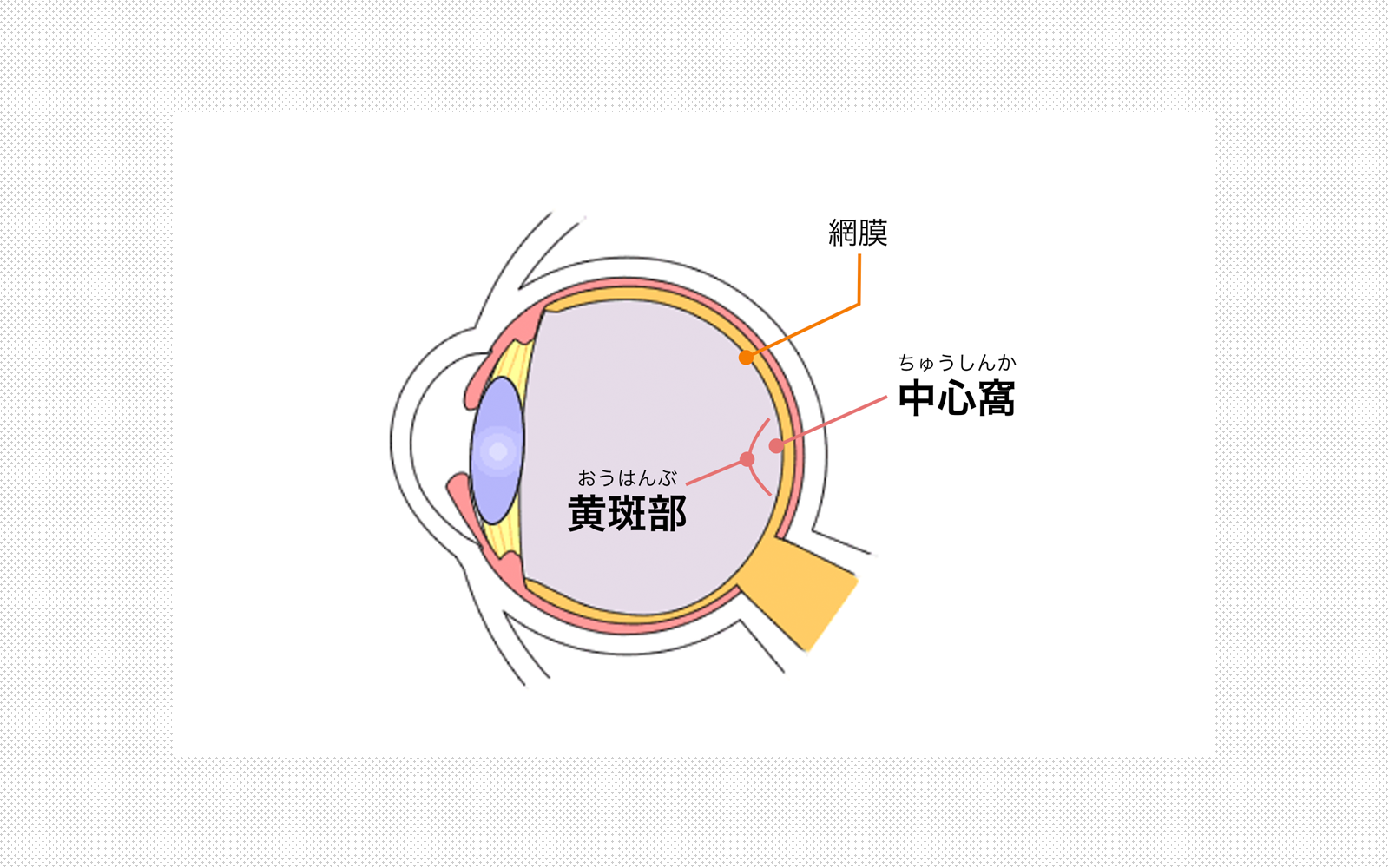
まず、人間が外部から入ってきた情報(像)は網膜(光受容体細胞)に投影されます。この網膜の黄斑部の中心に位置し、もっとも視力の高い部分を中心窩といいます。
中心窩で見ることが中心視。
先ほどの例にざっと説明すると焦点を合わせて見るのが中心視です。
錐体細胞(すいたいさいぼう)と桿体細胞(かんたいさいぼう)
上の図の黄斑部の中心に密集しているのが、錐体細胞(すいたいさいぼう)。その周りに分布しているのが、桿体細胞(かんたいさいぼう)です。なんだか難しい話になってきたなと思いますが。。。
錐体細胞(すいたいさいぼう)
昼間など明るいところではたらきが活発になる細胞
明るいところで色(光)を認識できる(赤、緑、青)
焦点を合わせ、文字や図形の詳細な形を知ることができる
解像度が高く細かい分別ができる
視野が狭い分集中できる
桿体細胞(かんたいさいぼう)
夜間など暗いところではたらきが活発になる細胞
色を認識することはできないが、敏感に明暗を感じることができる
解像度が低いが広い視野で最初の印象や全体像を把握することができる
集中するが狭いのが中心視、全体を見て広いのが周辺視となります。
まとめ
網膜はこの中心視と周辺視の情報を電気信号に変換して脳に送ります。視野の端の情報も周辺視として脳に送られます。
つまり、脳にはとてつもなく膨大な情報量が送られるわけなのです。
先ほどの例にもとったように、焦点を合わせた物以外は真っ暗になるわけではなく、周辺視の情報として脳に送られるわけです。
中心視の妨げになるようなものが周辺視でとらえられてしまうと、見てて疲れるものになるのです。
例にとると、パソコンの画面で見たいところに焦点を合わせて見いても、その周りに動画広告が散りばめられていたとしたら、非常に煩雑な情報を受けていることになり、見てて疲れることになります。さらには、全体像を把握できず、必要な情報を探すのも困難になり、見落とすことにもなります。
こうした意味でも、無秩序に情報やオブジェクトは配置するべきではありません。ここで勘違いして欲しくないのは、だったら全部なくすとか、削れば良いということではありません。シンプルを削ぎ落としと捉えるとそこで思考は停止してしまうからです。シンプルとは削ぎ落としではなく、知識の足し算の上で成り立つものだと考えます。
ビジネス的目的をしっかり理解した上で、こうした目の構造を知り、効率的に必要な情報を届ける。また、伝わり使ってもらうことをしなくてはならないということです。
そのために構成の知識や色彩学が必要となります。目の構造を理解しつつ、伝えるために構成学や色彩学を活かして配置するというのがデザイナーにとって大事なことなのだと考えます。




コメント