近年、CDN(Content Delivery Network)で使用できるアイコンフォントが活用されています。
わざわざ自分でアイコンを制作して、自分のサーバに置かなくても、Font Awesome(フォントオーサム)やGoogle Material Iconsのようにhead内にコードを挿入し、表示したいところに呼び出せばたくさんの種類のアイコンを簡単に表示させることができます。サイト高速化の上でも大変便利です。


デザインにおけるアイコンも情報の一つです。たくさんあるアイコンをどういった場面で使うのが適切なのか。
また、たくさん用意されているとはいえ、アイコンを自作する場面もあったりはします。
今回は、アイコンの適切な配置、アイコンの制作の際に考えなくてはならないことを解説します。
アイコンの役割
右脳で理解させるナビゲーション
Webデザインにおけるアイコンの役割とは、文章や文字をじっくり読ませなくても次のアクションができるツールであると考えます。つまりナビゲーションです。
素早く認識できて、次のアクションができるもの。
これは道路交通標識と役割は似ています。
道路交通標識は、運転という行動をしながら、また走っている状態で瞬時に認識できるものでなくてはなりません。道路交通標識が文字で書いてあったら大変なことになるでしょう。
類似した文言やカテゴリ差別化をするもの
特に、類似したものにはアイコンがあれば間違いもなくなります。
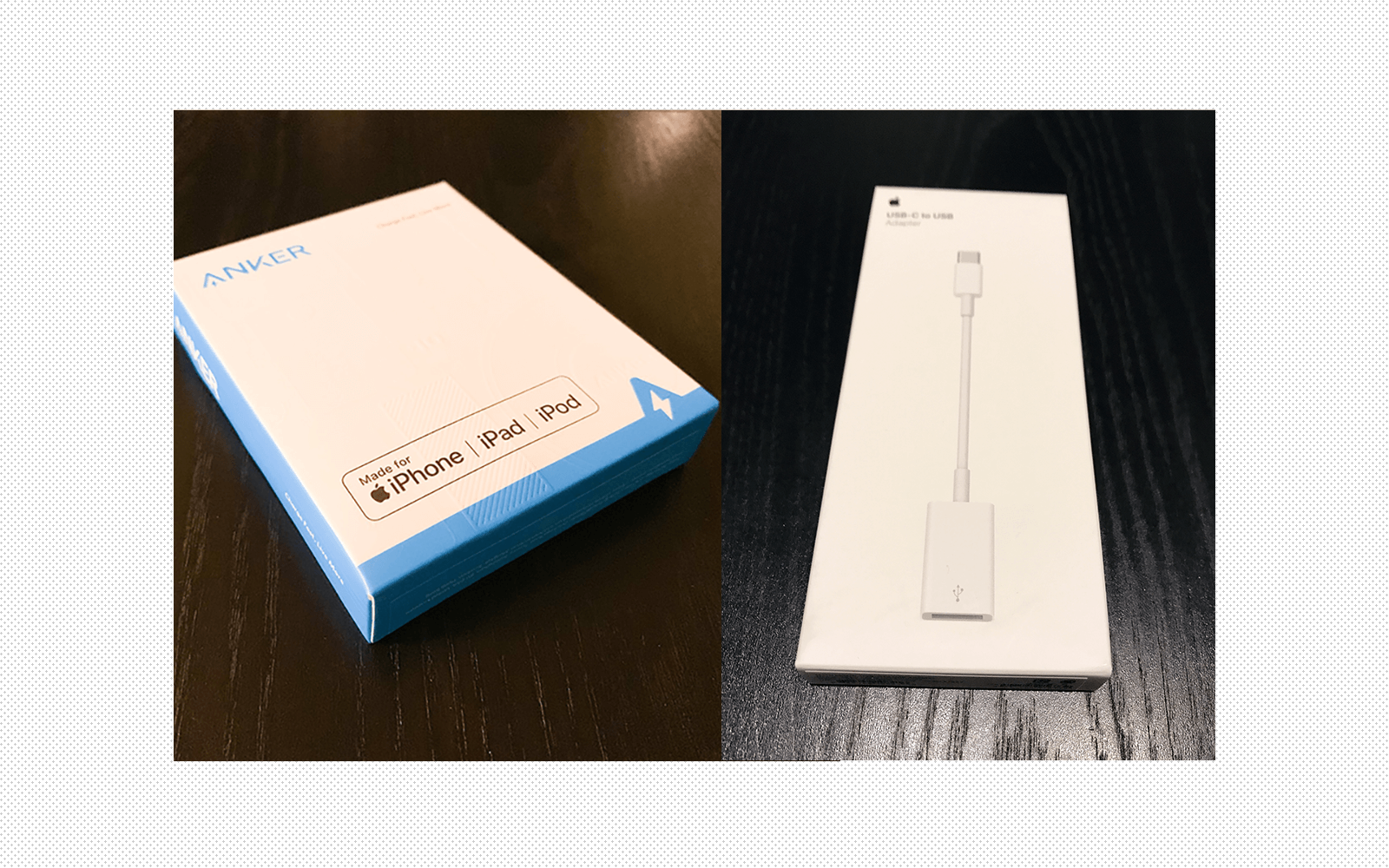
以前私は、MacBookProを購入した際に、間違ってUKキーボードを発注してしまいました。
キーボードの言語の選択のプルダウンは
- バックライトキーボード – 日本語(JIS)
- バックライトキーボード – 英語(US)
- バックライトキーボード – 英語(UK)
となっていました。特に英語に関しては95%以上類似しています。SかKしか変わりません。もしこのプルダウンのセレクトの頭に国旗のアイコンがあったなら私は間違えて発注せず、USキーボードをスムーズに購入できたでしょう。
こうしたように、似たようなものを差別するということでもアイコンは活躍すると考えます。
視線誘導
ここでいうアイコンの視線誘導とは、見つけやすくする、次の行動に素早くたどり着けるものであり、極端に目立たせるという意味ではありません。
例えば、電話タップのボタンがあるのであれば、電話アイコンを配置してわかりやすくすることや、次の行動がわかりやすく文言の補助をして視線を誘導してあげるということです。
視線誘導はある意味イレギュラーの法則を使います。イレギュラーの法則とは、四角い要素ばかりのところに丸いオブジェクトを入れる、全体的に青いサイトにアクセント色として補色や逆色を利用して対比の調和を使う、ジャンプ率をつけるなど。なので、アイコンだらけにしたらそれはイレギュラーの法則ではなくなってしまいますので、アイコンはきっちりと配置計画が必要です。
アイコンの適切な選択と制作の際に気をつけること
アイコン単体で言葉で説明できないものは極力使用しない
冒頭でも述べたようにアイコンは右脳で瞬時に理解できるものでなくてはなりません。なので、この形はなんだろうと思わせてはいけません。言葉なしでもアイコン単体で誰もが理解できるもの、また、言葉にできるものを制作・選択しましょう。
複雑なものにはしない
素早く認識できるということは、右脳で理解させなくてはなりません。なので、よく見ないとその形がわからないものや、複雑な形のものは機能しません。
Font Awesome(フォントオーサム)やGoogle Material Iconsはもともと海外のローカライズなので、なじみのないものが多数あります。
たぶんわかってくれるだろうではなく、確実にわかるアイコンを選択、制作しましょう。
2次元でつくる
3次元よりも2次元のものを選択、制作しましょう。目から入ってきた情報は2次元の形で脳に伝えられます。3次元だと認識や理解に手間取るおそれがあります。
特にスマホなど小さな画面では極力情報を抑える必要があります。イメージやアイコンも言い換えれば情報です。
統一する
ページ遷移するアイコンが、時には>だったり→だったり▶︎せずに、そのサイト内では統一しましょう。矢印であればまだ良いのですが、続きを見るとか開くとか閉じるとかこうしたものをその都度バラバラにしてしまうとユーザーが期待していたものと違うものになりかねません。また、同じものに統一することで、ユーザーは学習し、わざわざ考えなくてもそのサイトではこうなるということがわかります。
スライド、遷移、開くを全部同じアイコンにするという意味ではありません。スライドはスライドのアイコンを統一して使用するといった感じでそれぞれの機能と役割ごとに統一しましょう。
まとめ
Webにおけるインターフェースは訴求する認知させる行動させるなど様々ですが、ほとんどのサイトが最終的にはユーザーに〇〇をしてもらいたいという目的があるはずです。
特にスマホなど画面の小さいものはただでさえ情報が多く、その多くの情報の中で適切に次の行動に導くもの、ユーザーが求めている情報に適切に導くものとして機能するのがアイコンの役割と考えます。
なので、文字だけで寂しいから、とか、なんとなく装飾があったほうが良いのではという表面上よさそうという考えでアイコンは配置するべきではありません。





コメント